
每天给你推荐一个新奇,好玩,高品质的开源库,好文,观点或言论等。
项目主页维护当前月份的内容,想看往期内容,可以去每日一荐主仓库翻到下方历史汇总部分,然后选择自己感兴趣的月份点进去即可。
2019-09
2019-09-30[工具]
今天是 9 月的最后一天,明天就是十一了,提前祝大家国庆节快乐 ~~~ 🎉🎉🎉🎉🎉🎉🎉 !
今天再来给大家安利 6 个 chrome 扩展程序,排名不分先后。

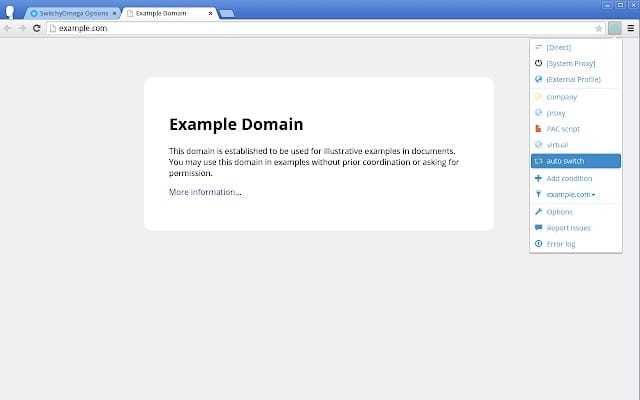
- Proxy SwitchyOmega
此扩展为 SwitchySharp 的升级版,可替代 SwitchyPlus 或 Proxy Switchy. 可轻松快捷地管理和切换多个代理设置,是一个我使用多年的一个插件,配合 PAC 食用味道更好。

- OneTab
节省高达 95%的内存,并减轻标签页混乱现象。 有些标签关了舍不得,不关太多看的很乱并且更关键的是占用内存。有了这个工具就不存在这些问题了。

- AdBlock Plus
Adblock Plus 是世界上最流行的浏览器扩展,世界各地有数百万用户在使用它。这是一个社区驱动的开源项目,有数百名志愿者为 Adblock Plus 的成功作出了贡献,以实现所有烦人的广告被自动阻挡。

- Multi-highlight
普通的网页搜索只能一个一个搜索,不能同时搜索多个关键字,这个扩展提供了这种功能上的扩展。

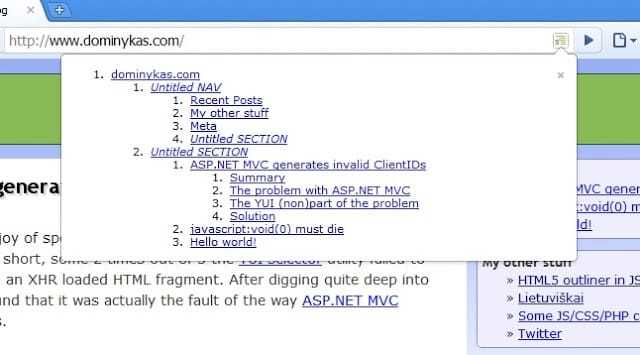
- HTML5 Outliner

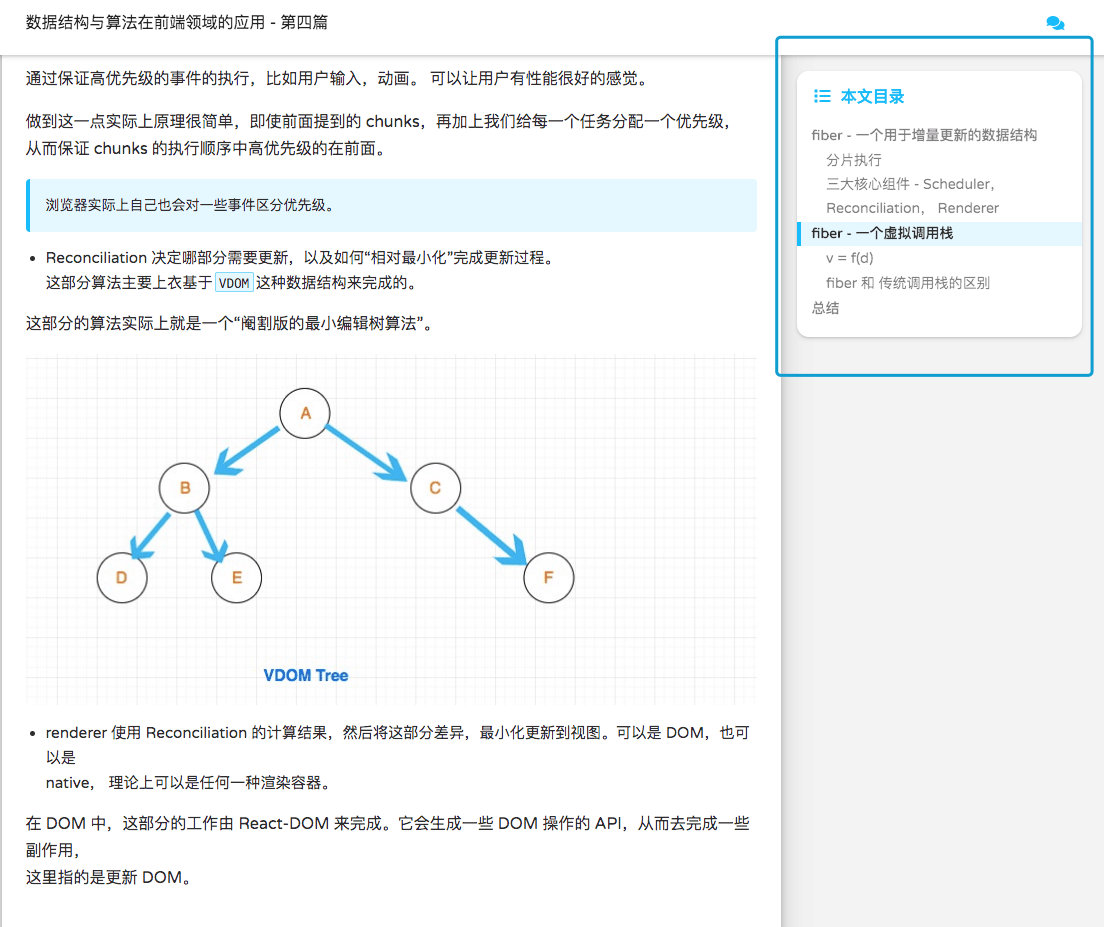
我平时再看文章或者文档的时候习惯先看一遍目录或者大纲,然后再决定我到底要不要看,看哪里。我相信很多人和我一样有着同样的习惯。但是很多网站,包括 infoq,知乎等大网站这方面都做的比较差。下图是我的个人博客的大纲功能:

因此这款工具对于我这种人来说就非常重要了,他能根据当前网页的结果快速生成大纲,并且支持锚点功能,当然它也有很多覆盖不到的情况,因为标题的种类实现太多了,大家完全可以写一个div class = 'header'从而让这个工具无用武之地。 这也从侧面说明了语义化的重要性,不仅对于障碍人士重要,对于无障碍人士也有很大的意义。
- 眼睛护航
把网页背景变成眼睛保护色或适合夜晚阅读的夜间模式,一些无法变色的小区块可以通过单击进行变色。到了晚上将自动从绿色护眼模式变为夜间阅读模式。当然,也可以手动强制使用绿色模式或夜间模式。
这在一些体验差的网站上极为重要,还有一些大量使用亮瞎眼的颜色网站也有很好的作用,类似提升阅读体验的扩展还有简悦。
2019-09-29[工具]
如果你是一个站长,那么你一定需要一个网站速度测试工具。
你的用户如果都是中国用户,那么用站长工具-国内测试应该就够用了。 如果你的用户有海外的话,可以试试站长工具-国际测试

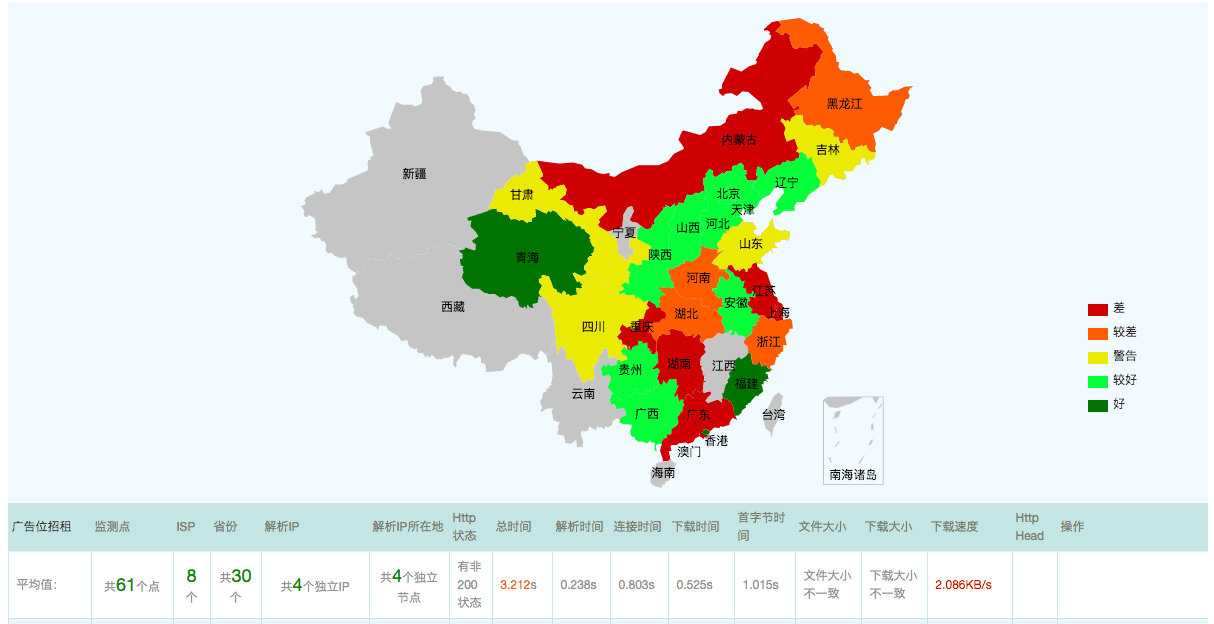
(国内测速)

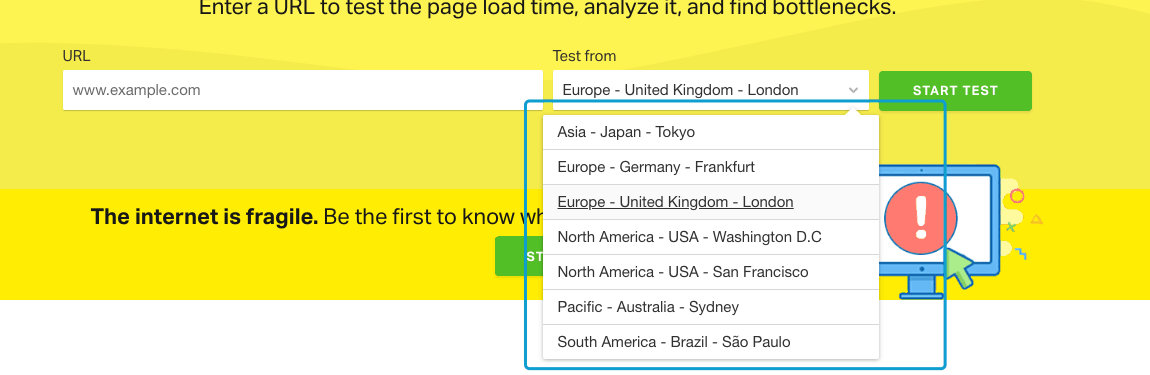
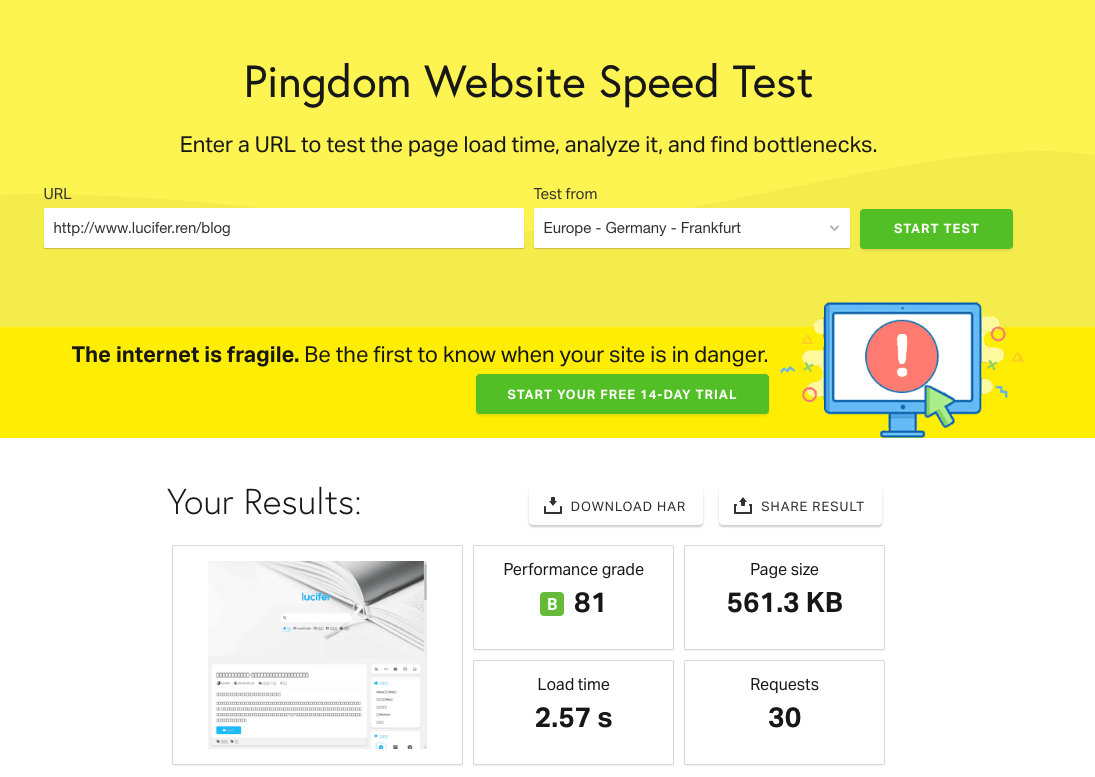
(国际测试)
不得不吐槽下,网站体验做的不太好,而且广告有点多。
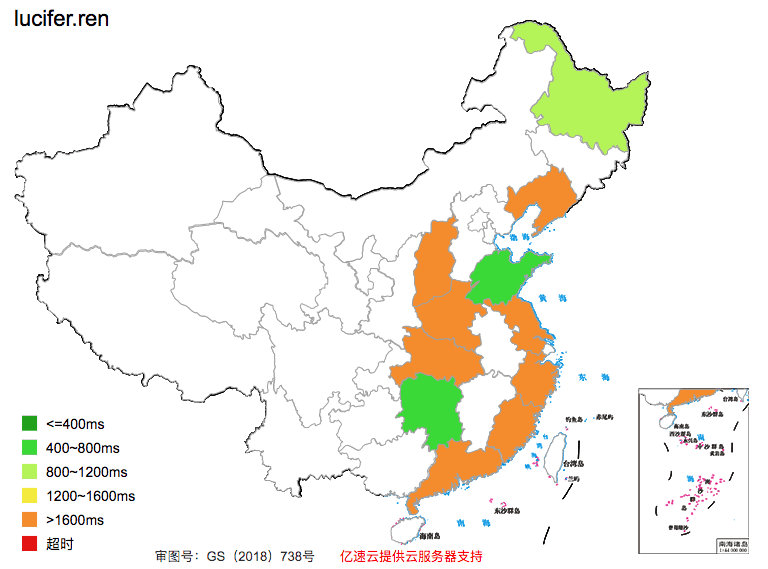
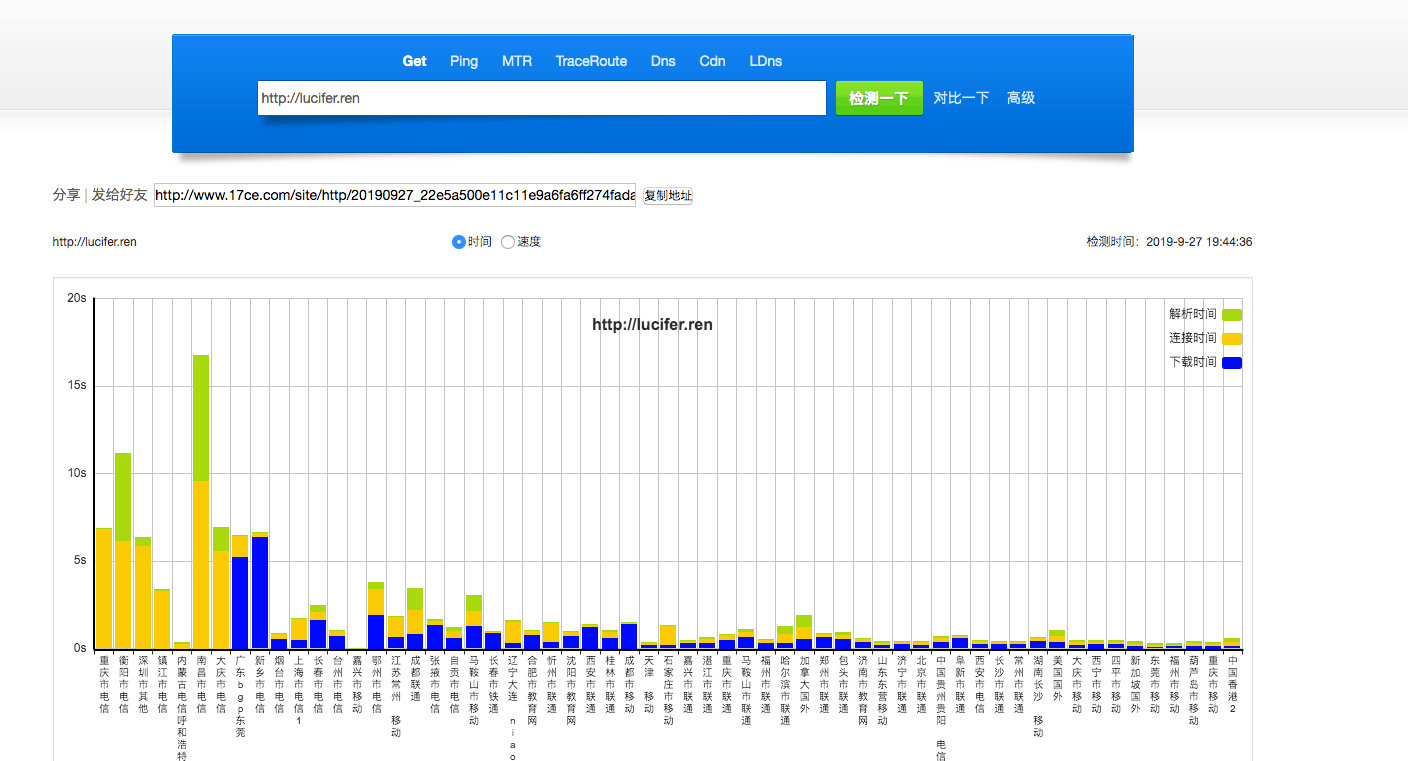
另外还有一个网站,不过这个只能够测试国内的网速,17ce的体验做的稍微好一点,广告也没有那么显眼,如果你的客户只是国内,不妨考虑这个。


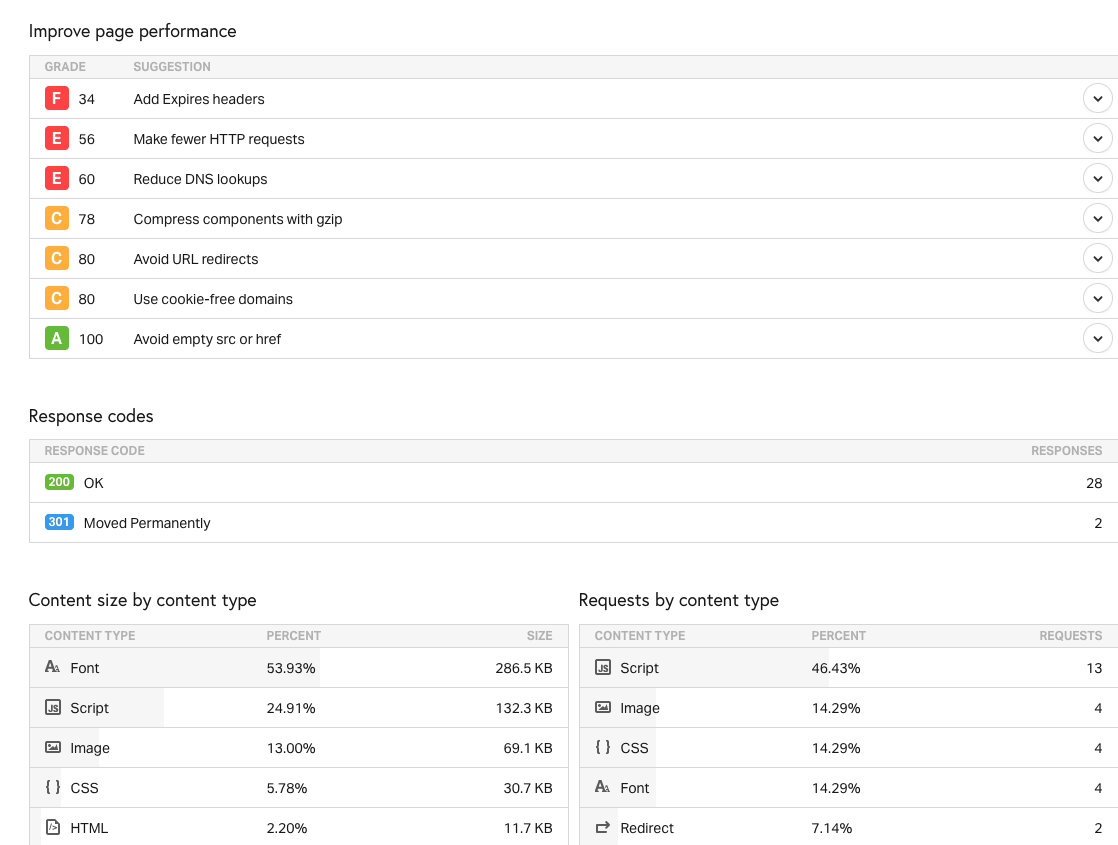
最后介绍一个国外的网站pingdom,如果客户是全球的,可以考虑用这个,这个是这几个中用户体验做的最好的。给出的技术指标比较多一点,但是他没有区域分布热力图, 并且支持的区域也不多。



2019-09-27[类库]
之前我写了一篇 【前端测试】 的草稿,一直搁置到现在,之前我做后端的时候,写测试尤其是单元测试是很普遍的。但是做前端这么久发现大家对这方面不是很重视, 其实前端也是非常需要做测试的。
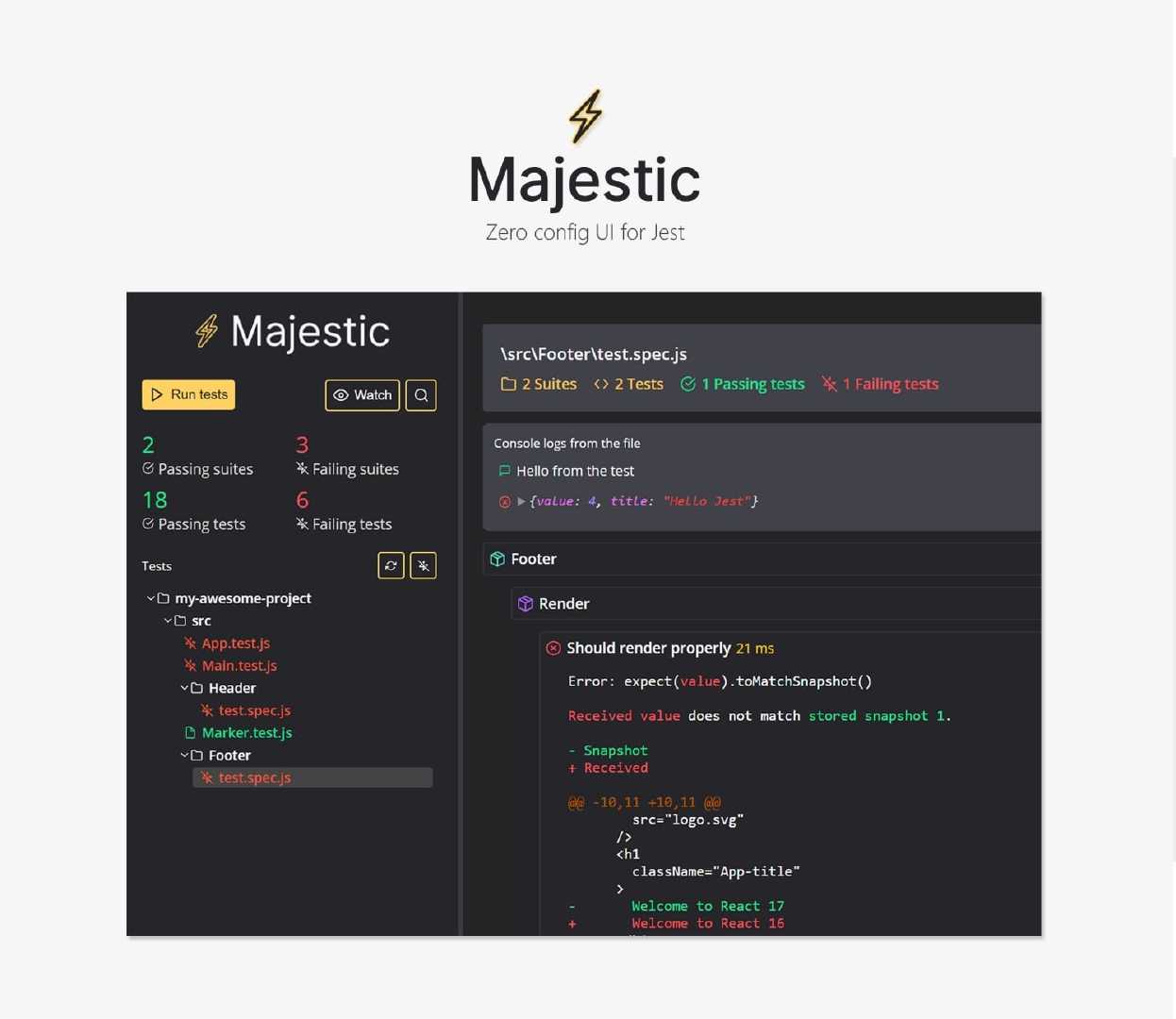
今天给大家推荐的是一个非常流行的前端测试框架 jest 的 GUI 工具majestic (⚡ Zero config GUI for Jest)


2019-09-26[工具]
你一定有想用某一个功能的快捷键,却想不出来的情况。也一定面临过多个软件快捷键不统一带来的烦恼,比如 A 软件CMD + S是保存, 另外一个软件 B 是Shift + S。
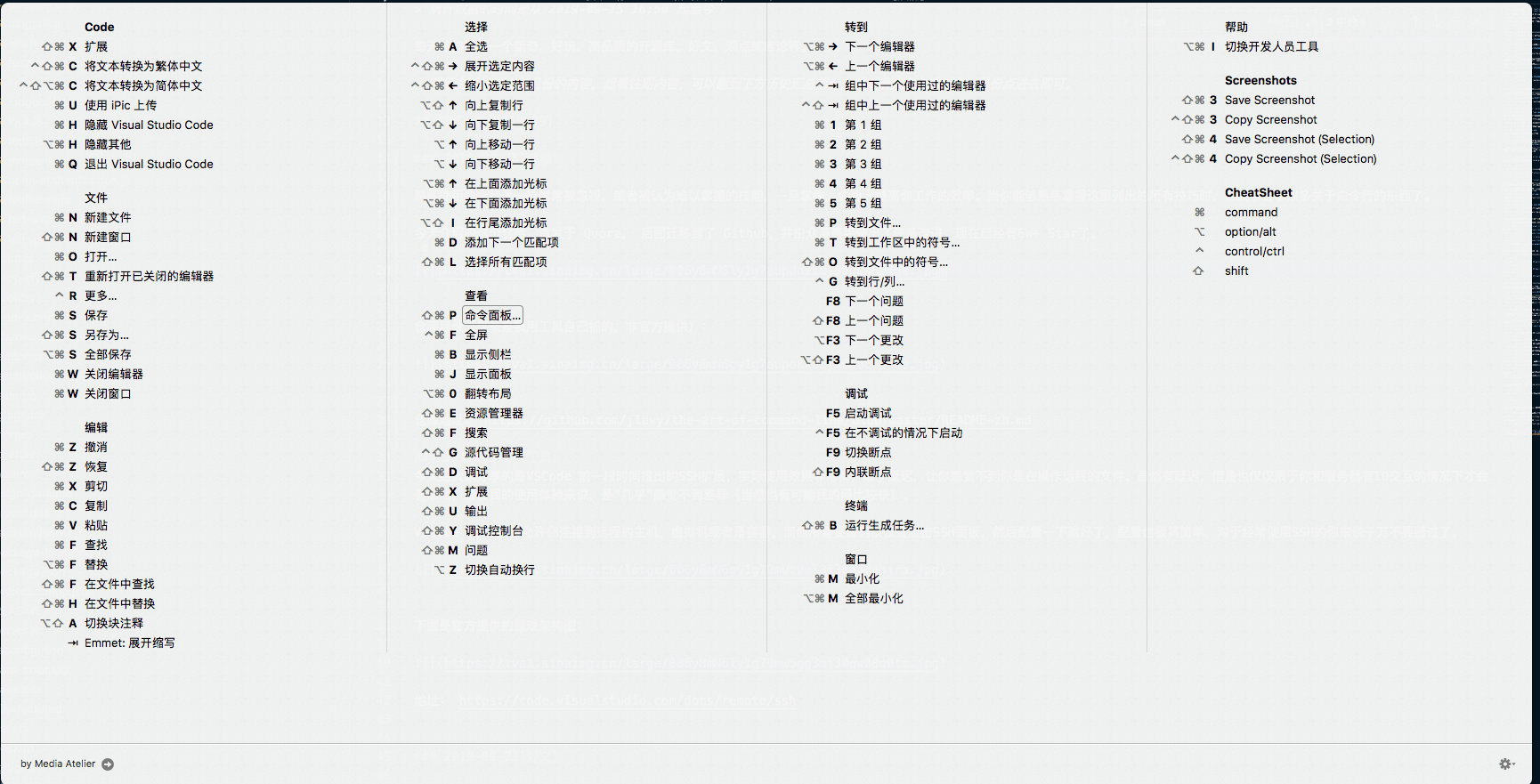
对于第一种问题,我们可以用一个叫 cheatsheet 的 mac 软件,有了它你就可以通过长按 command 键,从而查看当前应用的快捷键。
cheatsheet 下载地址: https://cheatsheet-mac.en.softonic.com/mac
顺便吐槽一下,cheatsheet 官网用户体验这块做的不怎么样
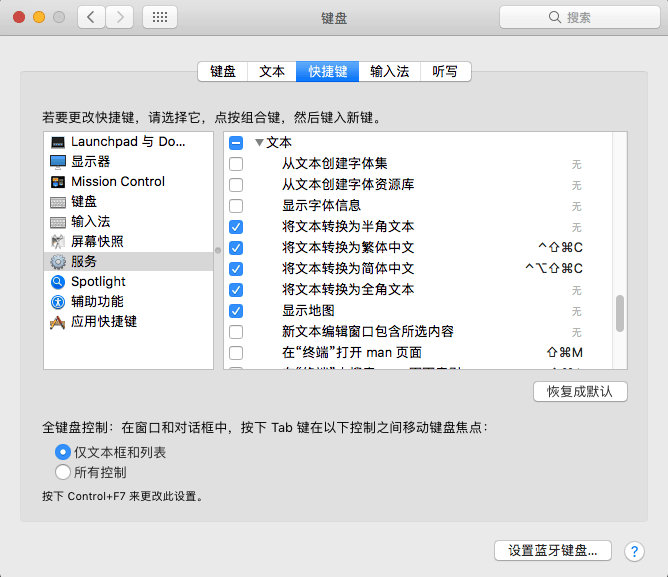
对于按键不统一的问题,我们可以直接修改对应软件的快捷键即可,毕竟大多数软件都是支持快捷键定制的,还有一些服务快捷键我们可以去系统偏好设置 - 键盘 - 服务中修改。

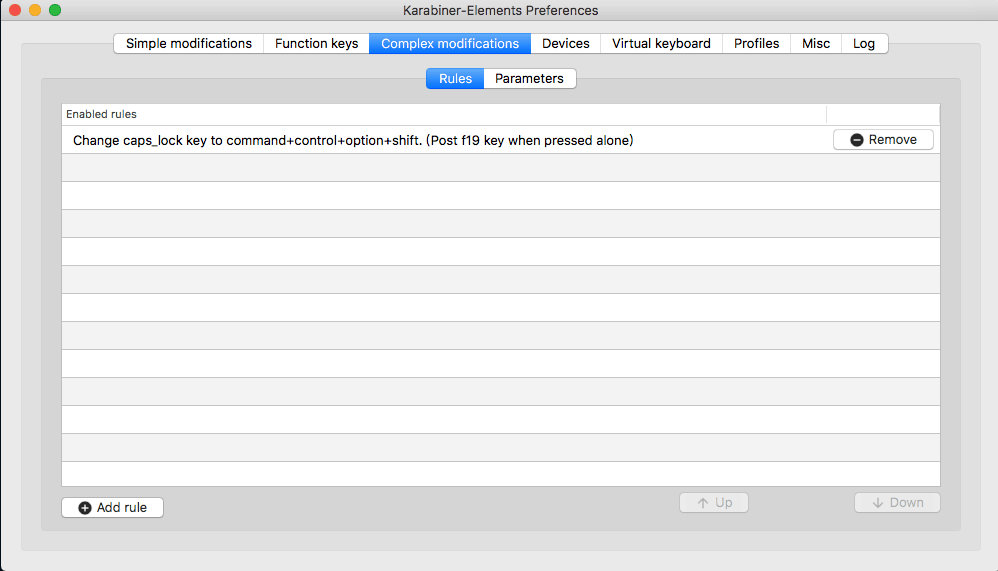
另外给大家安利一个软件Karabiner-Elements, 它是一个 mac 上好用的键盘定制工作,可以用来改键,定制超级键等,更多功能等你挖掘。

配合 HHKB 效果更佳
Karabiner-Elements 下载地址: https://github.com/tekezo/Karabiner-Elements
2019-09-25[技能]
熟练使用命令行是一种常常被忽视,或者被认为难以掌握的技能,一旦掌握,会极大提高你工作的效率。当你能够熟练掌握这里列出的所有技巧时,你就学会了很多关于命令行的东西了。
今天介绍的这个仓库,首发于 Quora, 后面迁移到了 Github,并由众多高手做出了许多改进,现在已经有 6W+ Star 了。

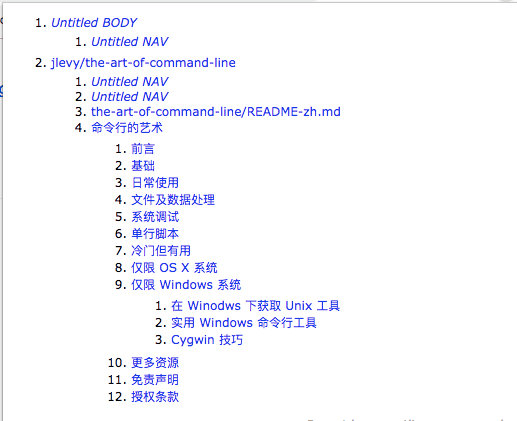
仓库目录(目录是我用工具自己抓的,非官方提供):

仓库地址: https://github.com/jlevy/the-art-of-command-line/blob/master/README-zh.md
2019-09-24[工具]
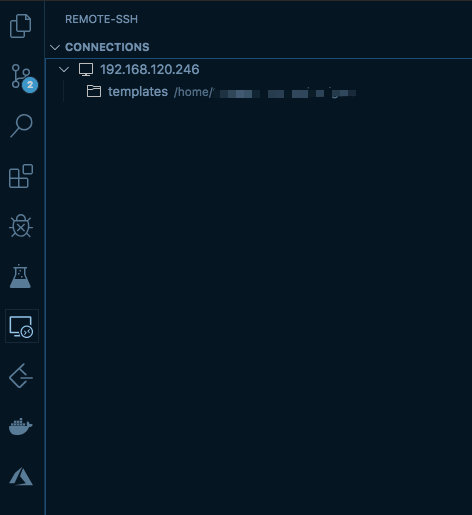
今天给大家分享的是 VSCode 前一段时间推出的 SSH 扩展,实际使用效果非常棒,除了延迟,让你感觉不到你是在操作远程的文件。虽然有延迟,但是也仅仅限于你和服务器有 IO 交互的情况下才会有感知,结合我的使用体验来说,是“几乎”感觉不到差异(当然也有可能我的网比较快)。
VSCode SSH 扩展允许你连接到远程的主机,虚拟机或者是容器。而你所需要做的仅仅是点击 SSH 面板,然后配置一下就好了,配置也极其简单,对于经常使用 SSH 的你来说千万不要错过了。

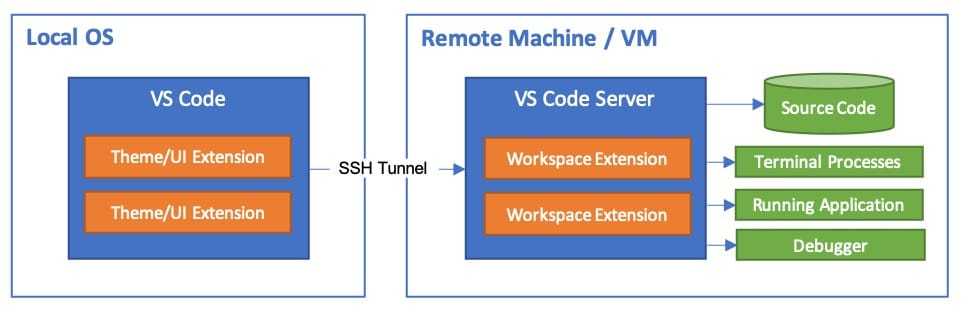
下面是官方提供的原理架构图:

地址: https://code.visualstudio.com/docs/remote/ssh
2019-09-23[好文]
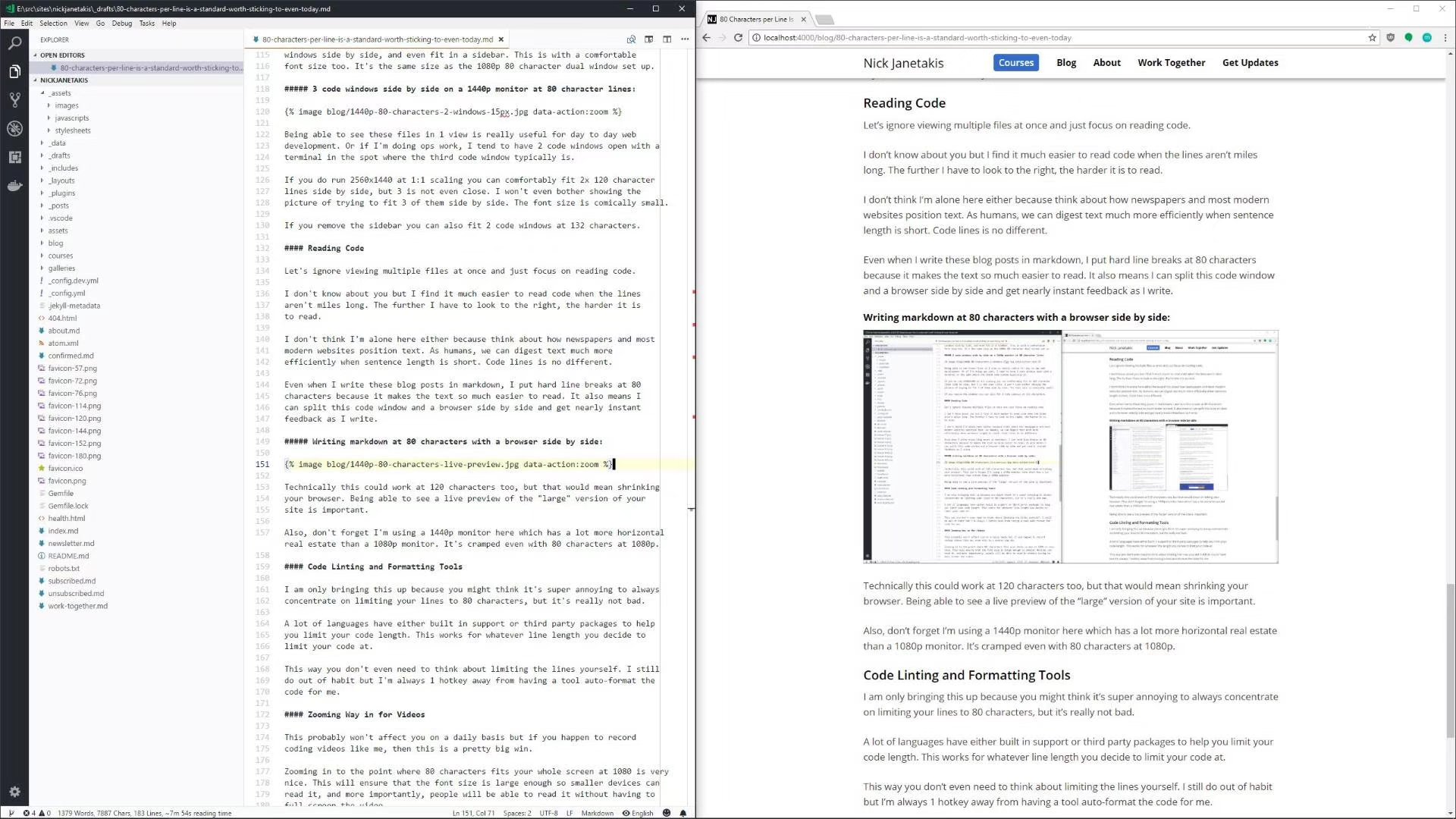
为什么一行 80 个字符是一个值得遵守的规范,即使你拥有 4k 显示器?
我个人一直是 80 字符的践行者,不仅仅是因为是这大家都普遍采用的标准,更重要的是我个人更习惯多窗口平铺的方式来展示我的窗口,这样效率更高一点,因此太大肯定会影响窗口平铺,太小又不方便阅读,80 对我来说其实刚刚好,其他比较常见的还有 100 字符等, 现在就让我们来看下为什么一行 80 个字符是一个值得遵守的规范吧。

文章地址: https://nickjanetakis.com/blog/80-characters-per-line-is-a-standard-worth-sticking-to-even-today
2019-09-20[工具]
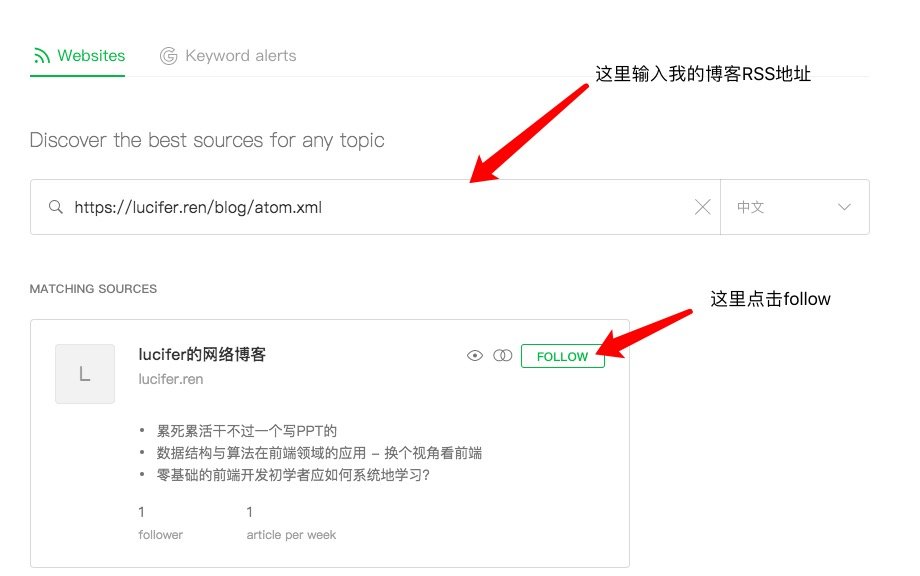
我开启了个人博客,增加了评论,分类,统计,RSS,歌单等功能, 之后的文章会在博客首发。 感兴趣的可以 RSS 订阅我的博客。订阅方法我画了个图。

RSS 是一种消息来源格式规范,用以聚合经常发布更新数据的网站,例如博客文章、新闻、音频或视频的网摘。RSS 文件包含全文或是节录的文字,再加上发布者所订阅之网摘数据和授权的元数据。
简单来说只要提供了符合 RSS 格式的数据源,你就可以订阅,然后在 RSS 阅读器上进行查看更新内容。
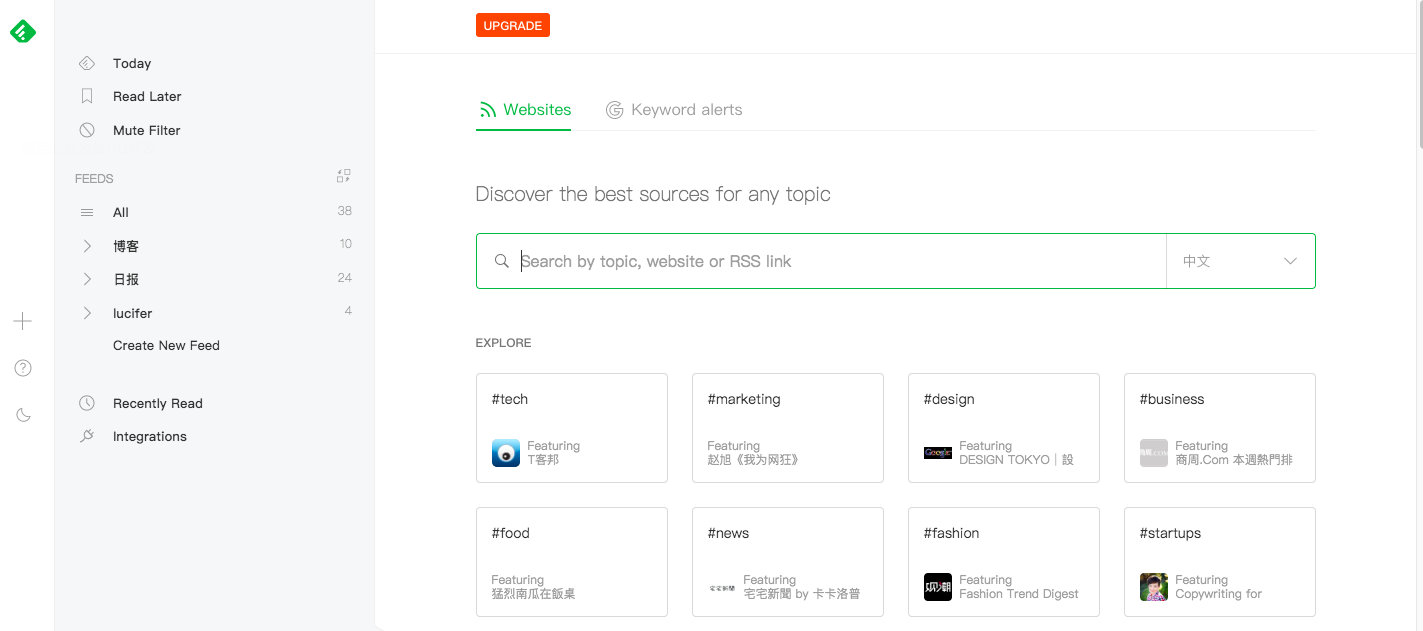
关于 RSS 订阅,今天我推荐的就是一个 RSS 的聚合器 feedly。https://feedly.com
Feedly 是一个 RSS 聚合器应用程序,支持各种网页浏览器和运行 iOS 或 Android 的移动设备,也是一个基于云端的服务。其从各种在线资源聚合用户自定的新闻订阅源,并可与他人分享。

后续有机会我会向大家推荐我的 RSS 订阅源。
2019-09-19[工具]
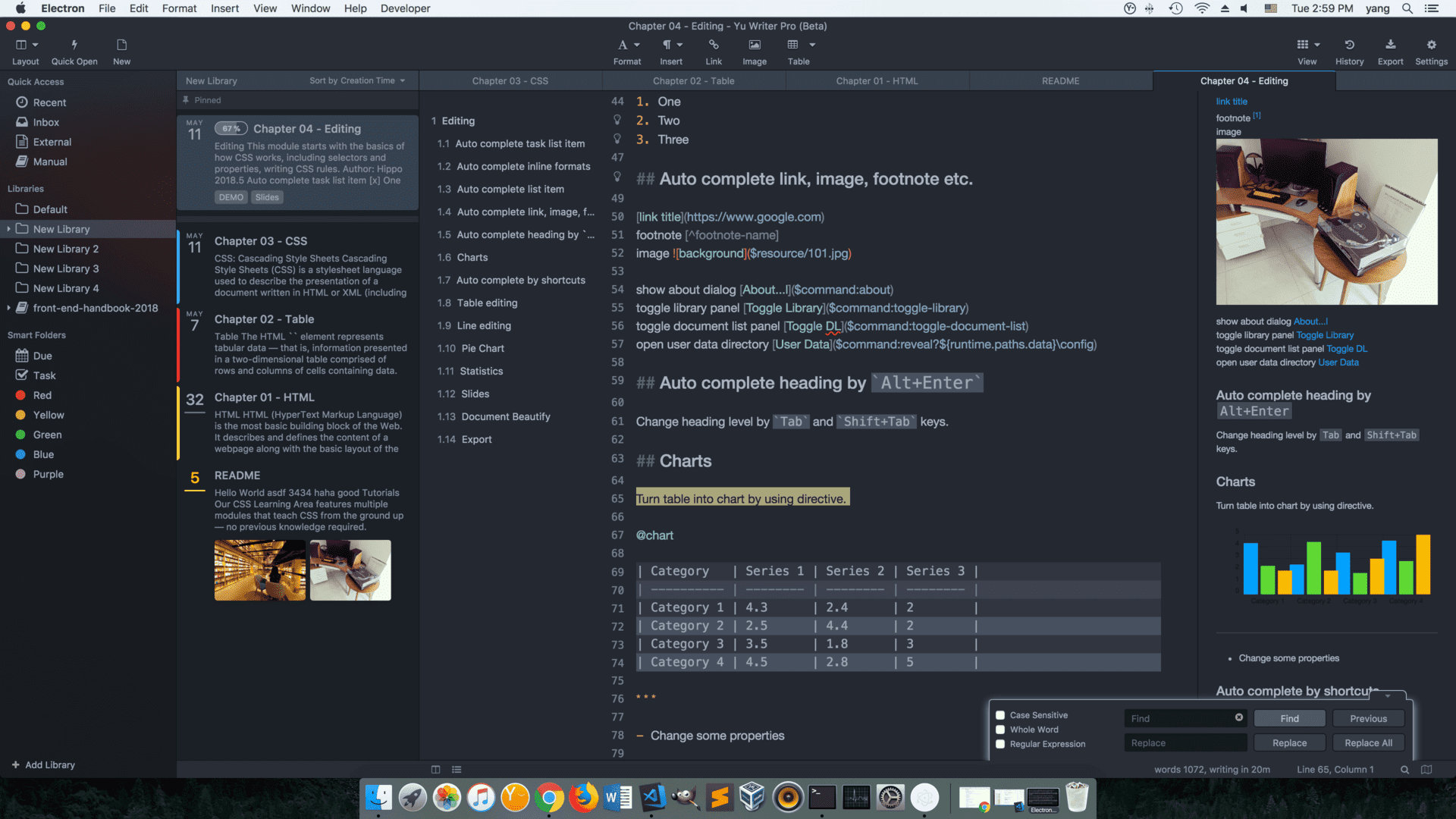
今天给大家推荐一款 MarkDown 编辑器。 MarkDown 在程序员中的使用频率是非常高的,Github 是最早一批对 MarkDown 语法支持度比较好的平台之一。我日常写文档,记笔记等都采用 MarkDown 格式来书写。 它不仅书写方便,而且由于其格式比较规范,因此理论上可以通过一些“转换规则”将其转化为各种表现形式,市面上也有很多基于 Markdown 的渲染器,比如markdown-it,也有很多基于这些渲染器制作的产品,比如docsify。
早些时候,我使用的比较多的是MacDown和 VSCode 自带的 Markdown 功能。这两个功能非常简单,但是却能满足我当时的需求,之后我开始经常用 Markdown 更新文章之类的,因此这些就显得不太够用了,现在我用的是 Yu Writer, 算是一个值得推荐的国人开发的 MarkDown 编辑器,功能非常强大而且免费。 你可能听过 MWeb,但是它是收费的,功能和这个比起来也并不占优势。

下载地址:https://ivarptr.github.io/yu-writer.site/
2019-09-18[工具]
前天分享了我的 chrome 插件管理器,今天我们就来分享我的《娱乐插件》。

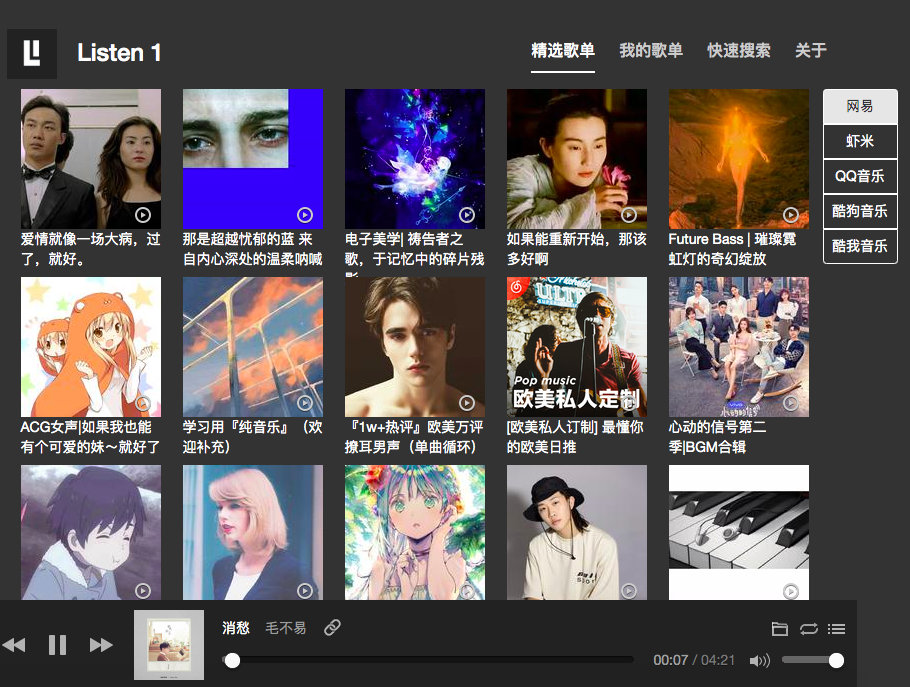
- listen1

娱乐插件第一个要分享的是一个听歌的插件,各个平台都有一些独家的音乐,就像视频网站一样,这就可怜了我们这些消费者。
如果想要听所有的音乐就要办理各个 APP 的会员,或者在多个音乐 APP 中切换。
这个插件能让我们听到所有国内几个主流大平台的所有音乐,足不出户畅享所有的音乐,并且值得称赞的是它支持会员系统,你可以保存
你的歌单,甚至可以直接登陆你的 Github 账户同步多端的数据。

仓库地址:https://github.com/listen1/listen1
- Video Downloader Professional

我主要用它来下载 Youtube 的视频,据说可以下载任何视频网站的视频,但是我亲测了几个网站不可以。
扩展下载地址:https://chrome.google.com/webstore/detail/jpaglkhbmbmhlnpnehlffkgaaapoicnk
- Bilibili 全家桶
经常看番的朋友怎么能少的了几个好用的插件护体呢?
这几个插件的功能基本满足了我看番的所有需求,包括弹幕合并,查找弹幕,自动签到,一键直达,猜你喜欢等等,大家可以安装下自己体验。



2019-09-17[学习方法]
很多人想要问我“你的成长史是怎么样的?能不能分享一下你的菜鸡成长史”。 开始我是抵触的,这种东西写的不好大家会骂你,写的“太好”也会骂你。
今天我就来做个“lucifer”系列的开篇吧,用图来描述“lucifer 的一天”。
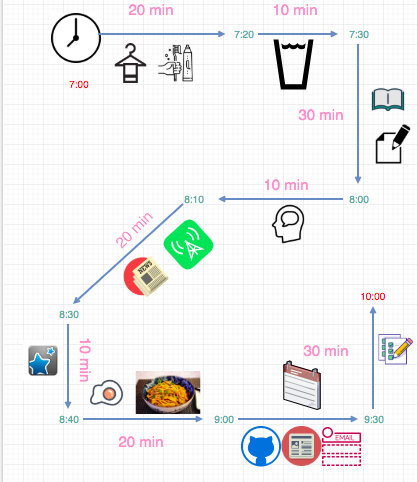
lucifer 的早晨:

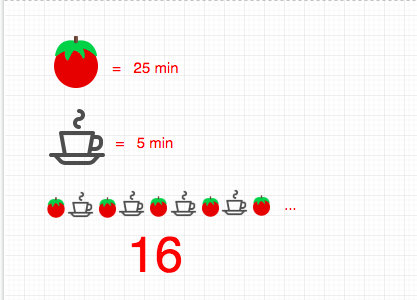
lucifer 搬砖的一天开始了:

lucifer 的晚上:

2019-09-16[工具]
经常有同学问我“你的这个扩展看着不错,叫什么”, “有什么好用的扩展程序推荐么?”。
因此我打算出一个《工具推荐》专题, 然后细分一个类别《工具推荐 - chrome 插件》。 这个算是这个系列的开篇之作,我默默翻开自己的 chrome 插件列表来看,
有什么好用的推荐给大家。突然灵机一动,干脆把这个“扩展插件管理器”安利给大家好了。之后我会向大家推荐更多好用好玩的插件,有“工具”,“效率”, “娱乐”,“前端”等等。

我的 chrome 插件差不多有 60 多个,插件多起来的时候,良好的分类,开启关闭,禁用,卸载等管理就变得非常重要了。
毕竟谁也不想在众多插件中寻寻觅觅的感觉,也不想因为开启太多插件吃我们宝贵的内存吧?
这个插件的名字是扩展管理器(Extension Manager)
对于没有梯子的同学,我还贴心地给大家准备了我从官方下载的扩展文件。 链接
2019-09-12[类库]
今天给大家推荐的是一个在给 Git 提交记录增加 emojis 的仓库。
或许你知道AngularJS Git Commit Message Conventions , 现在很多开源项目和内部项目都在使用
,是一道非常流行的 git commit message 规范。 它的好处就是你可以很轻松地通过提交信息,看出这次提交干的什么,影响范围等,比如是新特性,修复 bug,增加文档, 重构代码等。
这个项目可以说更进一步,通过图的形式,让你更快地感知到这些信息,可视化形式的沟通毫无疑问是最最有效的。因为人的大脑更擅长处理图像。 项目提供了几十种 emoji,几乎覆盖了所有的场景。 仓库地址: https://gitmoji.carloscuesta.me/

2019-09-11[技能]
Google 内部有很多通用的最佳实践,在这我推荐一个项目,这是挂在 google group 下的一套通用的工程实战指南,被各个项目广泛使用,覆盖全部的编程语言。
这个仓库分成两部分:
这部分是给 Code Reviewer(代码评审者)的指南
这部分是给 Change Author(CL 作者)的指南
代码评审者指南本来是一个完整的文档,一共分为 6 部分,读者可根据需要阅读。
修改列表(Change List/CL)制定者指南包括一些浏览代码评审的最佳方式,开发者可以快速处理评审结果。
项目地址: https://github.com/google/eng-practices
2019-09-10[类库]
今天给大家推荐的是一个打包平台,不知道大家有没有听说过“polyfill.io”,用法有点像。
这个仓库是 fork 自 packed,并进行了魔改,你可以将多个包打包成一个单独的 ESM,支持多种 options, 仓库地址: https://github.com/webcomponents-dev/packd-es
2019-09-09[类库]
一个可以将草稿转化 HTML 的工具,利用了机器学习来生成页面。 你可以手画一些东西,然后将其直接生成静态页面。缺点也很明显,一方面是静态的,因此没有什么交互,对于交互强的应用没什么用。
其次就是生成的是 HTML,可维护性会比较差,如果生成类似 JSX 这样的中间产物可能会好一点。当然市面上其实已经有了生成 JSX 产物的开源框架了。 地址:https://github.com/ashnkumar/sketch-code
2019-09-06[学习方法, 好文]
如何培养自己的程序员思维。- Problem-solving is the meta-skill. 文章地址: https://learnworthy.net/how-to-think-like-a-programmer/?utm_source=quora&utm_medium=referral
2019-09-05[类库]
这是微软开源的内部用来构建大型应用的工具库,包括接口管理,文档管理,代码仓库管理等。 地址: https://github.com/microsoft/web-build-tools
历史汇总
- 暂无历史汇总
关注我
我重新整理了下自己的公众号,并且我还给它换了一个名字脑洞前端,它是一个帮助你打开大前端新世界大门的钥匙 🔑,在这里你可以听到新奇的观点,看到一些技术尝新,还会收到系统性总结和思考。
在这里我会尽量通过图的形式来阐述一些概念和逻辑,帮助大家快速理解,图解是我的目标。
之后我的文章会同步到微信公众号 脑洞前端 ,你可以关注获取最新的文章,并和我进行交流。
另外你可以回复大前端进大前端微信交流群, 回复 leetcode 拉你进 leetcode 微信群,如果想加入 qq 群,请回复 qq。




