
每天给你推荐一个新奇,好玩,高品质的开源库,好文,观点或言论等。
项目主页维护当前月份的内容,想看往期内容,可以去每日一荐主仓库翻到下方历史汇总部分,然后选择自己感兴趣的月份点进去即可。
2020-03
2020-03-31[好文]
gRPC 使用 protobuf 进行数据封装(序列化和反序列化),同时使用 http2 进行数据传输,为什么不直接基于 TCP 传输呢?grpc 究竟和其他 rpc 框架,比如阿里的 dubbo,facebook 的 Thrift 有什么区别?这篇文章带你了解一下。
地址:https://mp.weixin.qq.com/s/GuMp4Z8oJv9K_MJxMptsSA
2020-03-30[好文]
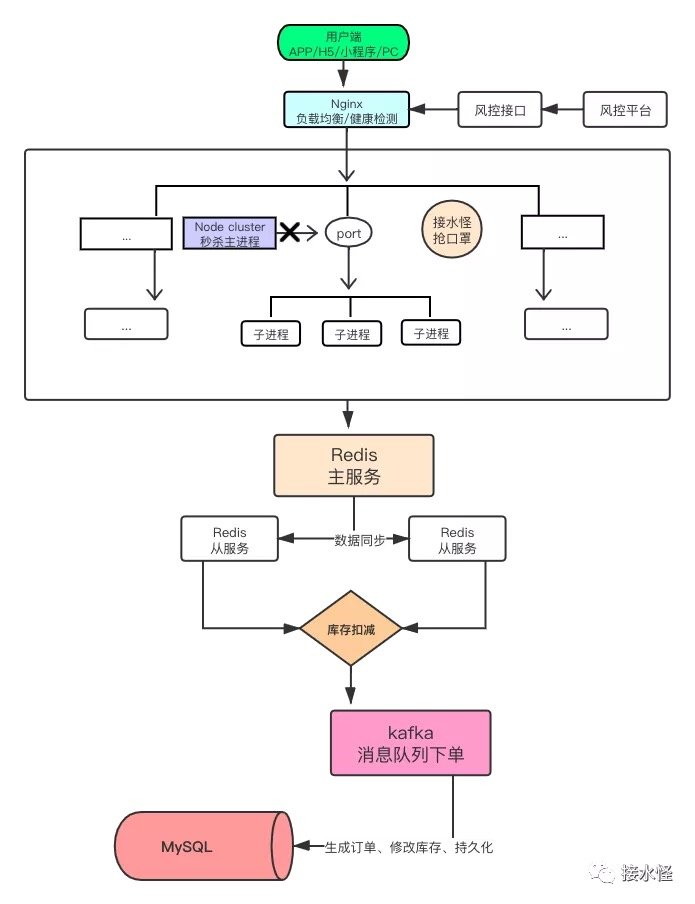
《吊打面试官》系列 Node.js 全栈秒杀系统。这篇文章非常详细地讲述了如何使用 nodejs 构建一个秒杀系统,文中提到的知识点,我也经常在面试中向候选人提问。

https://mp.weixin.qq.com/s/LoRr76smB-M8sNp-85wdqg
2020-03-27[库]
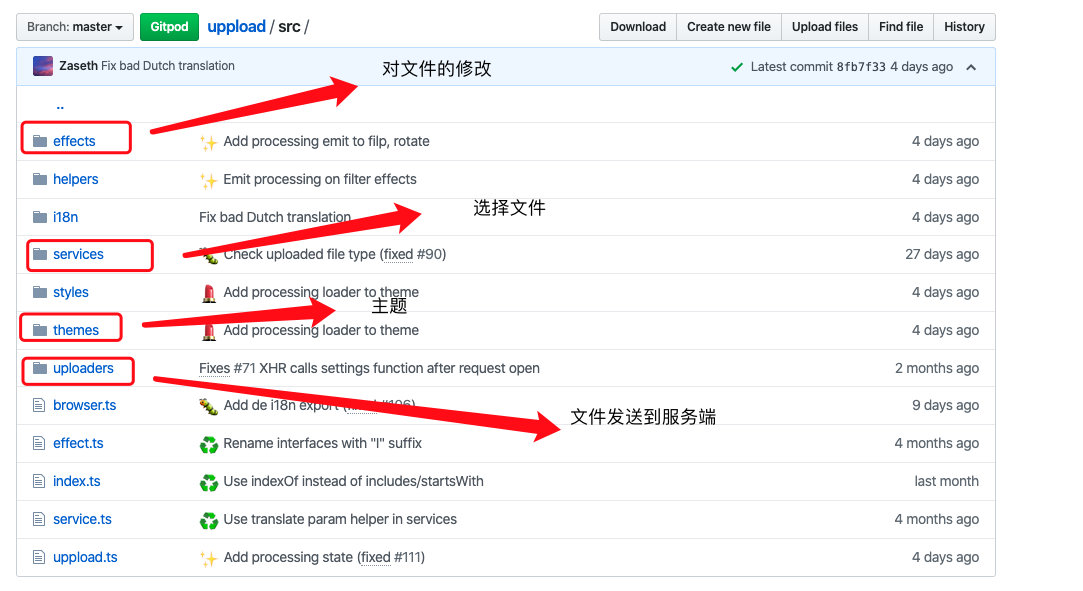
今天给大家推荐的是一个图片上传组件 - uppload。支持:
- 20 多种选择文件的方式
- 10 种编辑文件的方式
- 支持自定义将文件发送到服务端
- 主题
- 插件
- 。。。
更重要的是其源码写的很赞,模块划分,代码解耦,以及单元测试都非常值得学习, 感兴趣的可以研究一下。

https://github.com/elninotech/uppload
2020-03-26[好文]
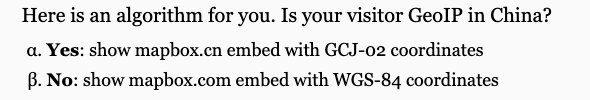
一个外国游客来中国广州游玩,定了一家酒店,但是通过 Google 地图去找,离目的地相差几英里,原因在于 Google 使用的地图坐标系统是 WGS-84 ,而国内的比如 Baidu 地图可以很好的显示,因为其用的是 GCJ-02。一句话总结来说:

原文地址:https://abstractkitchen.com/blog/a-short-guide-to-chinese-coordinate-system/
2020-03-25[工具]
微软开源的 Puppeteer 的衍生项目 Playwirght,或许能够替代 Puppeteer。 和 Puppeteer 相比,其有以下特点:
- 弥补了 Puppeteer 的平台局限性,为所有热门渲染引擎提供类似的功能
- 和 Puppeteer 基本兼容,用户可以无痛(低痛)迁移
- 使用了隔离的 BrowserContext,而不是像 Puppeteer 一样共用一个 defaultBrowserContext。
项目地址: https://github.com/microsoft/playwright
2020-03-24[工具]
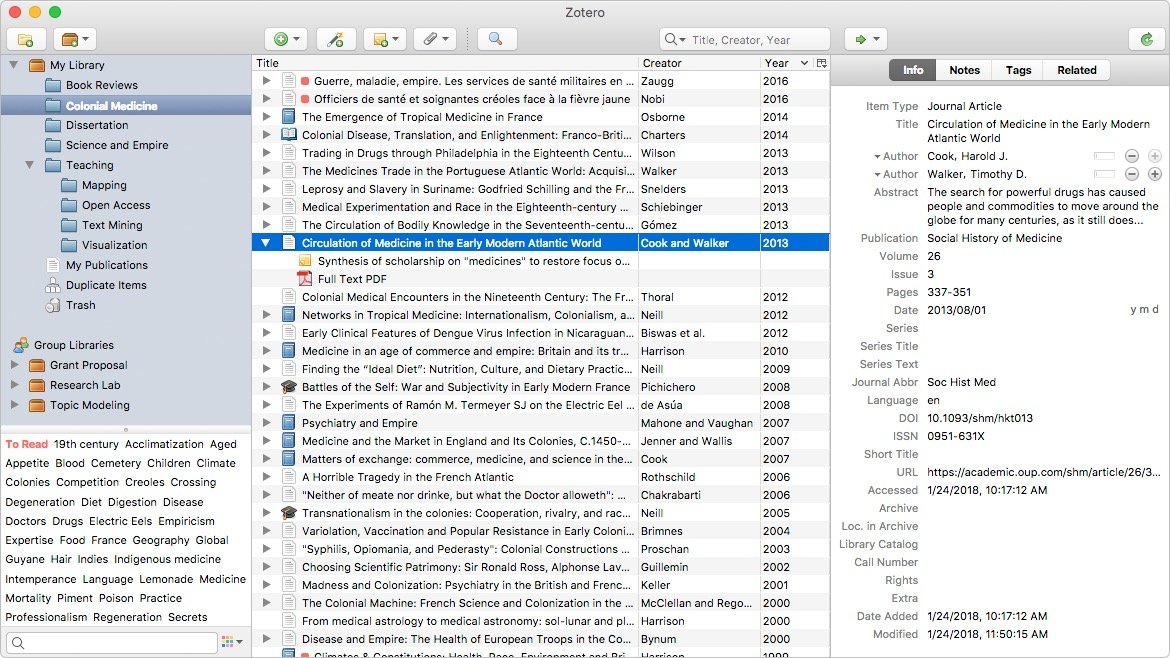
如果你是学生党或者学术党,需要经常查找文献,那么一个文献管理工具就显得很有必要。这里推荐一个工具:Zotero。

2020-03-23[好文]
Elasticsearch 已经火了很多年了,现在依然可以见到他们活跃的身影。笔者公司就在用,我也参与了相关开发,其使用起来很简单,但是精通起来却不容易。而很多人正好对其不熟悉,这里正好有一个非常简单易懂的中文教程:《Elasticsearch 学习:入门篇》
地址: https://www.cyhone.com/articles/introduction-of-elasticsearch/index.html
2020-03-20[工具]
这是一个在线服务,用来生成几何占位符,类似于 Github 的默认头像。

(Github 的默认头像)
使用方式也很简单,并支持多种参数:
1 | <img |
地址: https://generative-placeholders.glitch.me/
2020-03-19[好文]
政采云的前端 leader(花名堂主) 的一个关于前端基建的分享《堂主 - 如何推动前端团队的基础设施建设 | 7500 字》。如果你的团队也在做基础建设,那么或许可以帮到你,至少可以提供一些思路。
地址: https://mp.weixin.qq.com/s/2VSa3xBpy5St8G1v0RjW9g
2020-03-14[仓库]
这里有一个很有意思的仓库,专门用来做远程面试,支持白板代码,视频通话,回放等功能。效果类似之前我在使用的 showmebug。
地址: https://github.com/AgoraIO-Community/2019-Hackathon-Works-CoderLane/blob/master/README.ZH.md
2020-03-13[仓库]
一个可以在浏览器端压缩图片的库,从而减少网络传输,进而减小服务端的压力。
地址: https://github.com/Donaldcwl/browser-image-compression
2020-03-12[仓库]
一个获取本机网卡信息的库,可以获取到 IPv4,IPv6 以及 MAC 地址。
地址: https://github.com/scravy/node-macaddress
2020-03-11[仓库]
著名的知识管理平台《羽雀》就是从最开是的 CodeMirror 迁移到了 slate,slate 其实就是一个 Markdown 编辑器。
但是羽雀最终还是转向自研道路,基于浏览器的 contenteditable 实现富文本编辑器,通过 canvas 实现表格编辑器,通过 SVG 实现思维导图编辑器。
地址:https://github.com/slatedocs/slate
2020-03-10[仓库]
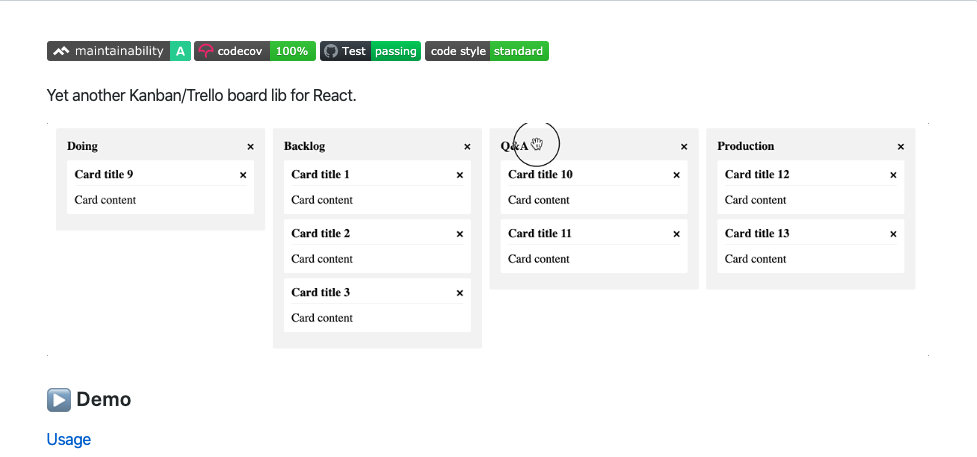
一个可以制作类似“Github Project”效果的库。

地址: https://github.com/lourenci/react-kanban
2020-03-09[网站]
之前给大家推荐了几个在线练习的网站,有算法的,有正则的,还有 git 的。今天介绍一个练习 SQL 语句的:
SQLZOO 是一款很好用的 SQL 练习网站,这里都是比较常用的 SQL 命令。不仅对每个命令的用法有详细解释,每个专题后面还有题目。循序渐进,LeetCode 也有 SQL 相关的题目,不过难度一般比较大,建议大家 把 SQLZOO 刷完基础 SQL 命令再去 LeetCode 刷 SQL 题目。
网站地址:https://sqlzoo.net/
2020-03-05[好文]
Base64 编/解码器有不同实现,有的不相互兼容,如果使用了不兼容的实现,就会有 bug,比如典型的报错“Illegal base64 character a”。本文详细介绍了产生这个问题的原因,文章通俗易懂,适合新手阅读。
2020-03-03[好文]
前端新建一个项目的时候,需要用到很多配置文件,通常是以。开头,因此我们也叫 dotfiles。这篇文章介绍了前端开发常见的 dotfiles,以及其简单用法,或许可以给你一点参考。而且我在我的 mac 装机教程 中也提到了 dotfiles,只不过那边的 dotfiles 更为广泛。
2020-03-02[好文]
原文标题《使用 TypeScript 开发 Web 应用的最佳实践》。文中基本将 TS 在日常开发中的姿势都提到了,并且总结了很多坑点,并且给出了自己的探索和思考。


关注我
我重新整理了下自己的公众号,并且我还给它换了一个名字脑洞前端,它是一个帮助你打开大前端新世界大门的钥匙 🔑,在这里你可以听到新奇的观点,看到一些技术尝新,还会收到系统性总结和思考。
在这里我会尽量通过图的形式来阐述一些概念和逻辑,帮助大家快速理解,图解是我的目标。
之后我的文章会同步到微信公众号 脑洞前端 ,你可以关注获取最新的文章,并和我进行交流。
另外你可以回复大前端进大前端微信交流群, 回复 leetcode 拉你进 leetcode 微信群,如果想加入 qq 群,请回复 qq。




