最近发现摸鱼插件挺火的,尤其是 vscode,各种插件层出不穷。
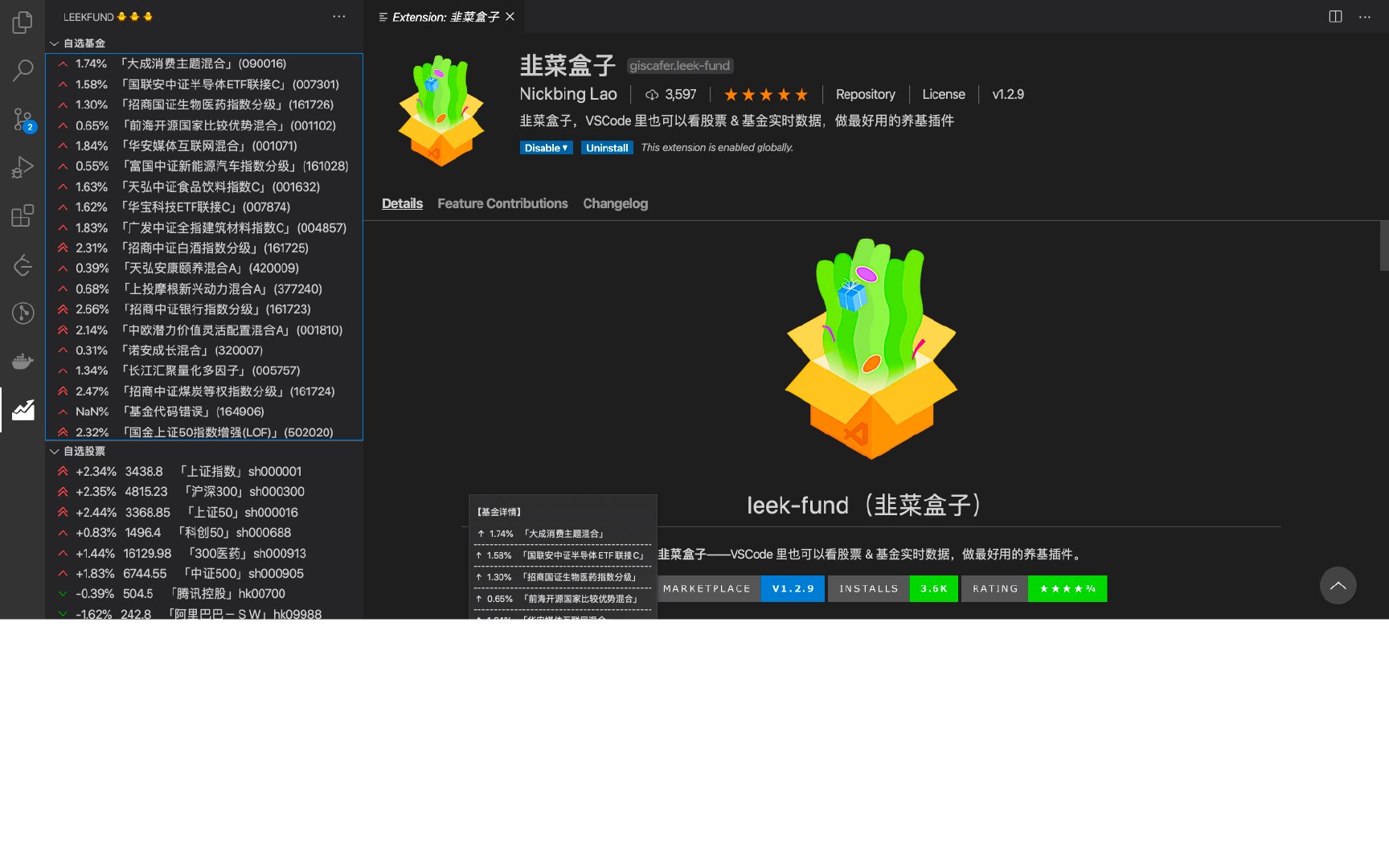
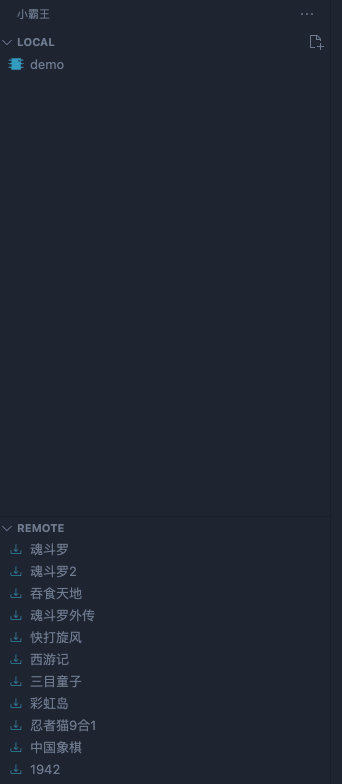
比如:





等等。。。
不过被别人看到你的屏幕也是很容易发现。
很多人采取的措施是:大屏放代码或者需求文档给别人看,小屏幕(比如笔记本)给自己摸鱼。
不过你那个屏幕一天到晚都不变,而且连个字都不打,是不是有点太假了?
今天给大家介绍的插件就可以很好地解决这个问题,可以让 vscode 自己写代码,从而让别人误以为你很忙,这样你就可以安心摸鱼了。
插件介绍
这是一个基于 VSCode 的模拟写代码,划水,摸鱼神器。代码写的快,提早完工被压榨怎么办?你需要一个模拟写代码工具,让代码自己重写一遍。当然也可以用来 CodeReview 做酷炫的效果让团队其他人猜猜后面的代码如何写。
安装方法
在 vscode 的扩展栏,在应用商店中搜索“swimming”,点击”install”或“安装”
使用方法
此工具需要配合低声音键盘,即使抚摸键盘也可以完美演绎敲键盘的样子!
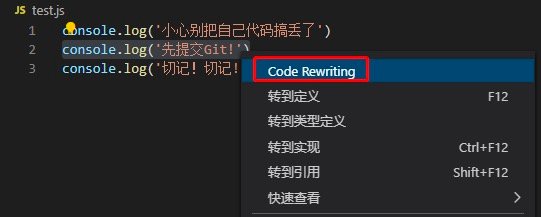
选中代码后,右击菜单中选中 Code Rewriting 即可,也可以右键暂停或继续。如下图:

如果想要快捷键暂停代码重写,可以直接使用以下按键暂停:
- win 默认:ctrl+alt+shift+p
- mac 默认:alt+cmd+shift+p
如果想要快捷键放弃代码重写,可以直接使用以下按键停止:
- win 默认:ctrl+alt+x
- mac 默认:alt+cmd+x
接下来,你就可以让大屏自己写代码,偶尔瞄一眼,假装在干活,然后专注小屏摸鱼就行了。
重要说明
请先提交代码,否则代码丢失概不负责!



