春招已经开始了。 你是不是已经开始准备了呢?为了帮助大家获得更好的 offer,lucifer 开辟了春招冲冲冲栏目。
今天我们的猎物是虾皮。来看看虾皮的算法题难度几何吧!
这是 91 天学算法第三期视频会议的一个文字版总结。想要参加第三期的小伙伴可在公众号后台回复 91 查看参与方式。
大家好,我是 lucifer。前几天给 91 的学员开了一场视频会议,关于目前学习的情况,西法给大家的学习建议以及下期的规划做了简单的讨论。
关于最大公约数有专门的研究。 而在 LeetCode 中虽然没有直接让你求解最大公约数的题目。但是却有一些间接需要你求解最大公约数的题目。
比如:
因此如何求解最大公约数就显得重要了。
一维前缀和很容易求,那二维前缀和你会吗?
Youtube 和 B 站是很多人浏览视频的两个地方。
一开始我还挺喜欢 Youtube 的,不仅是因为可以看到一些其他人看不到的东西,也因为体验比较棒。而现在,我已经彻底失望了。每次看一个十分钟的视频被跳出来四次广告的痛苦你了解么?如果你在看一个需要集中精力思考的视频,那么这种打断真的是非常让人恼怒。如果不是实在无法忍受这种行为,我也不会使用一些广告屏蔽的插件,毕竟看广告其实也是对 up 主的另外一种支持。
另外 YouTube 竟然没有小窗播放。比如我下滑到评论区,视频并不会小窗悬浮播放,差评!
我花了几天时间,从力扣中精选了四道相同思想的题目,来帮助大家解套,如果觉得文章对你有用,记得点赞分享,让我看到你的认可,有动力继续做下去。
这就是接下来要给大家讲的四个题,其中 1081 和 316 题只是换了说法而已。
在 Github 上看到一些不错的仓库,想要贡献代码怎么办?
在 Github 上看到一些有用的网站,想部署到自己的服务器怎么办?
。。。
我想很多人都碰到过这个问题。
而现在随着云技术的普及,我们没有必要将代码克隆到本地进行操作,而是直接在云端编辑器中完成修改,开发,并直接部署到云服务器。今天就给大家推荐一个工具,一键将代码部署到云服务器。
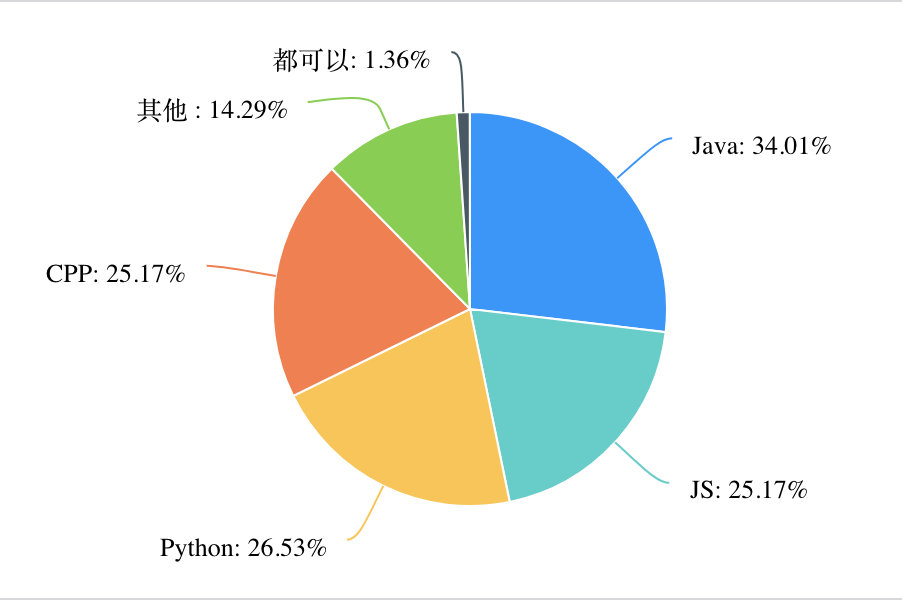
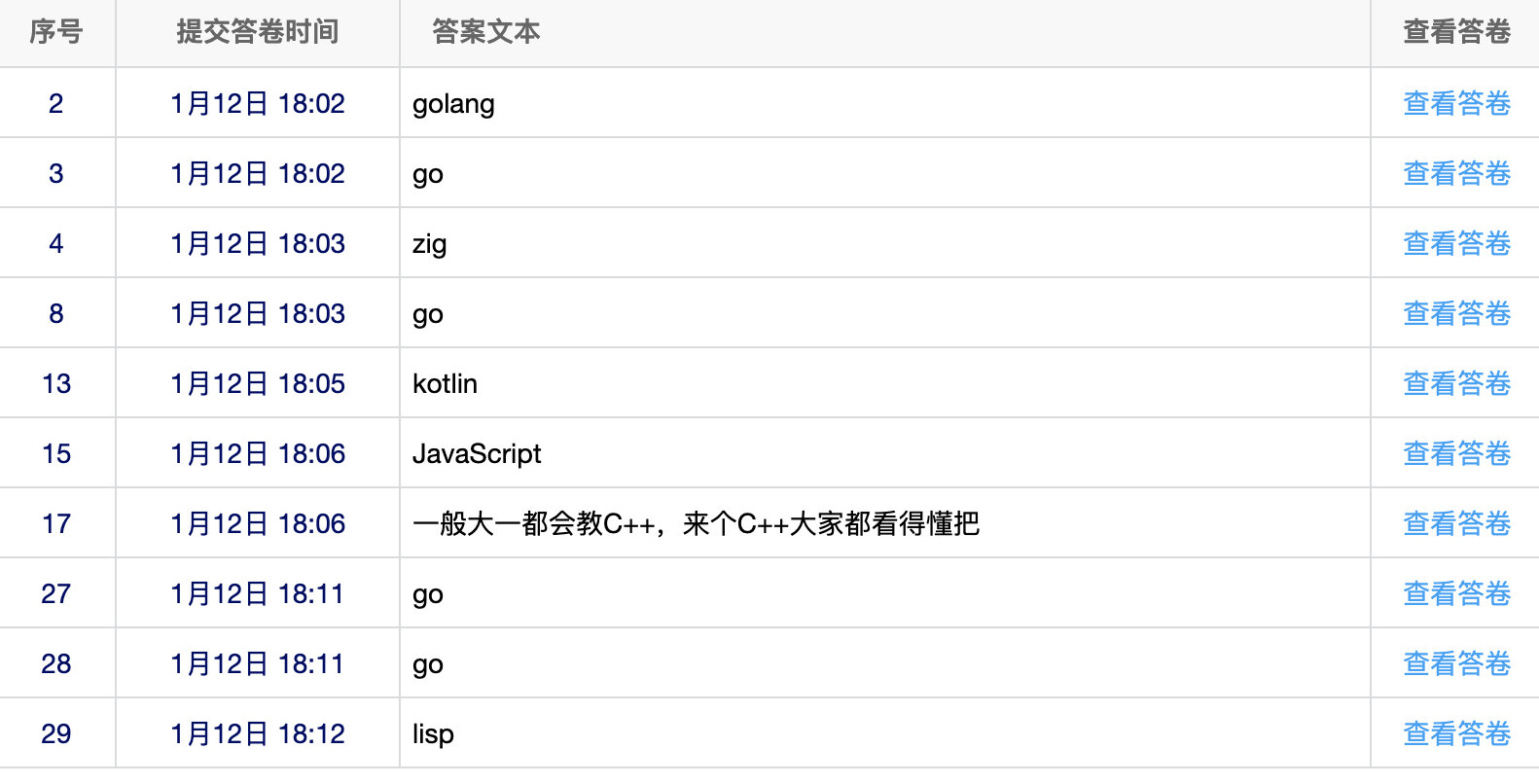
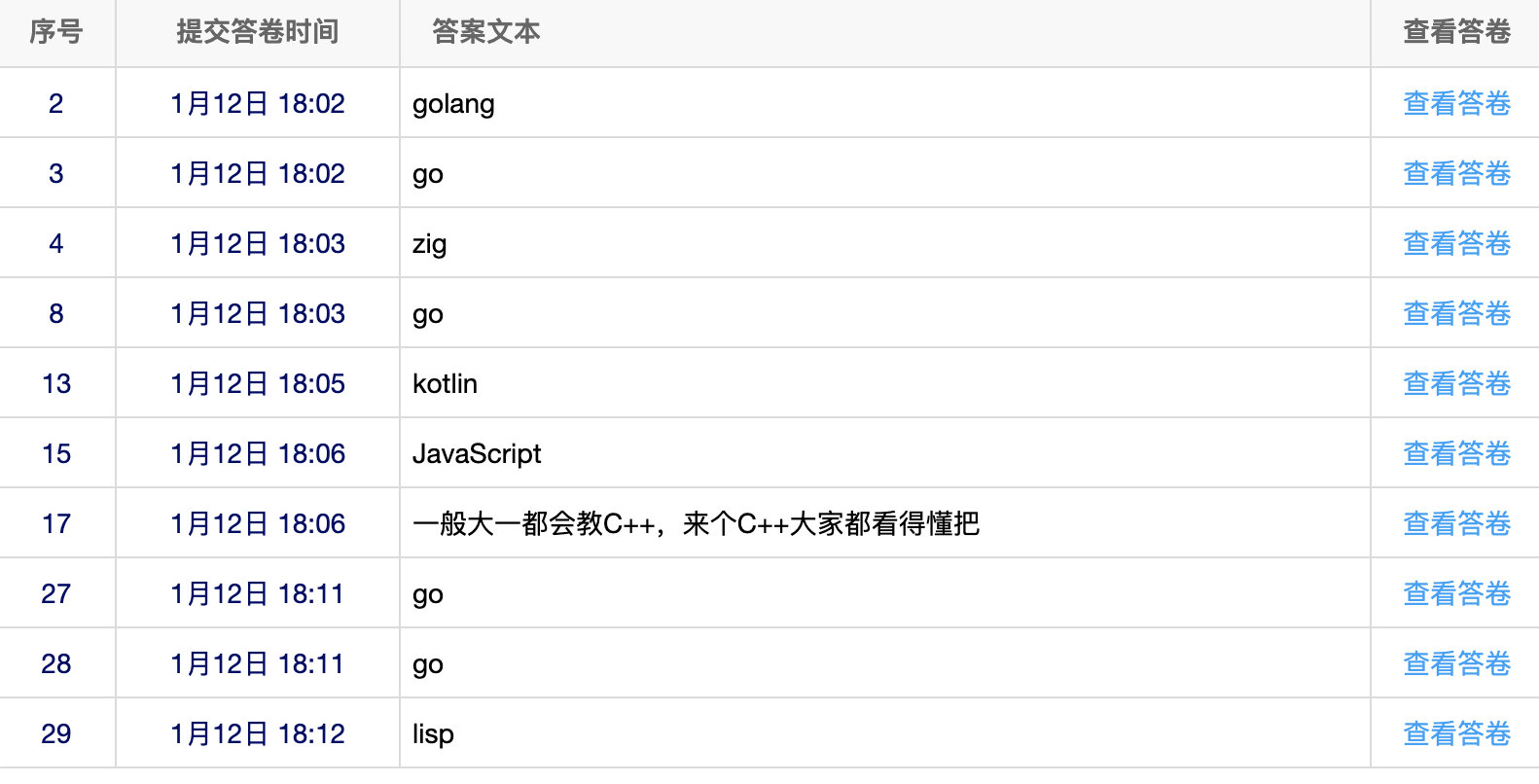
上次在我的公众号给大家做了一个小调查《投出你想要的题解编程语言吧~》。以下是调查的结果:

而关于其他,则大多数是 Go 语言。

由于 Java 和 Python 所占比例已经超过了 60%,这次我尝试一下 Java 和 Python 双语言来写,感谢 @CaptainZ 提供的 Java 代码。同时为了不让文章又臭又长,我将 Java 本文所有代码(Java 和 Python)都放到了力扣加加官网上,网站地址:https://leetcode-solution.cn/solution-code
如果不科学上网的话,可能打开会很慢。

大家好,我是 lucifer。今天给大家带来的是《堆》专题。先上下本文的提纲,这个是我用 mindmap 画的一个脑图,之后我会继续完善,将其他专题逐步完善起来。
大家也可以使用 vscode blink-mind 打开源文件查看,里面有一些笔记可以点开查看。源文件可以去我的公众号《力扣加加》回复脑图获取,以后脑图也会持续更新更多内容。vscode 插件地址:https://marketplace.visualstudio.com/items?itemName=awehook.vscode-blink-mind
本系列包含以下专题: